Designing Course Content for Screen Readers

One of the most common types of assistive technology in use today is the screen reader. Screen readers are software programs that people who have visual deficits use to convert text into another format that they can more easily access. For most students using screen readers, a screen reader converts the text into speech. For users who have both visual and hearing deficits, a screen reader may convert the output to a braille display. To ensure that online course content is accessible to those using a screen reader, it is important to understand how a screen reader works and how to format content.
How Screen Readers Work
There are many different types of screen readers in use today. Two of the most common are JAWS and NVDA. Although all screen readers tend to work very similarly, most screen reader users do have a preference for one screen reader over another. That being said, it is not necessary to make design decisions based on a specific type of screen reader. When Web accessibility standards are followed, content will generally work with whichever screen reader students use.
Many people find it surprising that screen readers don’t actually read what is displayed on the screen. Instead, screen readers work by accessing the code that tells the computer what to display on the monitor. This is why screen readers do not register images when they are not formatted for accessibility. Images are only accessible to screen readers when they include background code that tells the screen reader how to describe the image. This code is called an alt text attribute.
In the early years of screen readers, users were limited to only accessing content in a linear fashion. The screen reader would start at the beginning of a document and continue in a unidirectional line to the end of the document. This method was frustrating for users when they encountered more complicated documents and Web pages that were not designed linearly.
Today, screen reader users have more options in how they can access text-based materials. Most frequently, users can give commands to a screen reader through their keyboards, but voice commands are sometimes available too. Users can tell screen readers to skim content by jumping from heading to heading. (This is one of the reasons that it’s very important to correctly identify headings when designing course content.) Users can also tell screen readers to jump from hyperlink to hyperlink. When screen readers do this, they read the text associated with the hyperlink. Because users may encounter the hyperlinked text out of context, Web content accessibility guidelines require that hyperlinked text be descriptive as to its purpose on the page. This type of “skimming” is an important tool for visually impaired students and should be considered when designing content.
Tips for Designing Web Content
When designing content for presentation on the Internet, you must ensure that people using screen readers are able to access the information. The following tips will help you design content that will be functional for screen reader users.
Use Headings Properly
Headings help to define the structure of your content. Most people are familiar with making an outline as a way to organize information. In an outline, you can tell when there are relationships between concepts because of how topics are nested underneath one another. With Web-based content, headings organize information in the same way.
It’s important to use the “Heading 1” designation only once within a page or document. All other headings should nest under “Heading 1.” You should also move up or down in heading levels by one. In other words, if you are using the designation “Heading 3,” you should designate your next heading only as either “Heading 2” or “Heading 4.” By moving up and down in this fashion, you design content that has a predictable structure that users can easily navigate even without sight. It is a good practice to use the headings that are built into Word and other word processing software because they typically were developed with accessibility standards in mind.
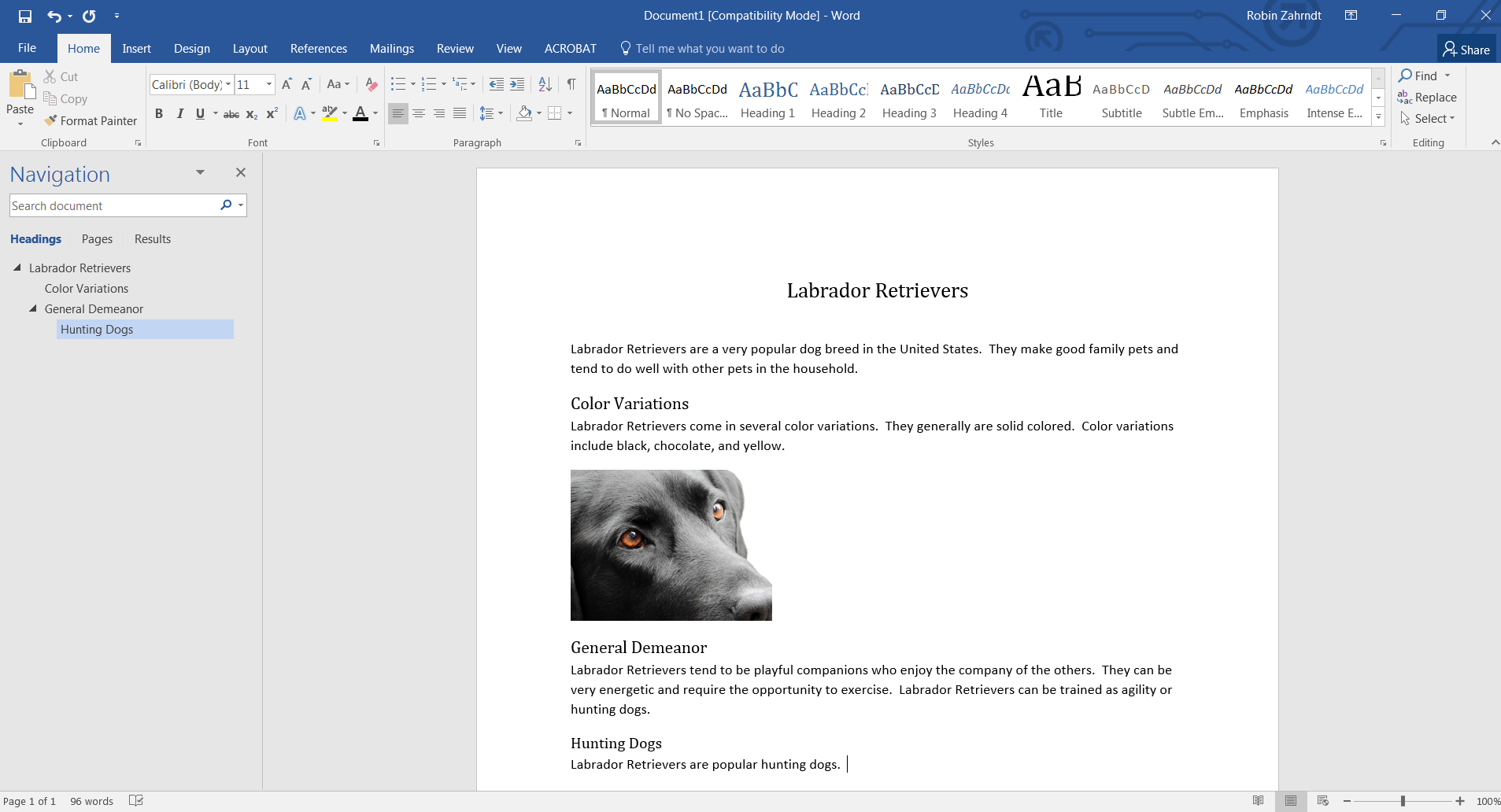
The image below is a screenshot from Word. It shows a document that someone has designed using the headings in the “Styles” section of the navigation ribbon under the “Home” tab. Along the left-hand side, you can also see that when one correctly applies headings, the structure of the document appears in the “Navigation” pane.

Use Titles That Describe Purpose and Function
When titling a page or a document, you should state the purpose or function of the contents within the title. Doing so is important because screen reader users may have several different websites or documents open on their computer at one time. If each title states the purpose of the page, it’s easier to navigate to the right place. Avoid using symbols in titles, because they may make it difficult to understand the title. For example, use the title “Sociology 1200 Lecture 1” rather than “SOC101-L1.”
Use Alternative Text for Image-Based Content
Whenever you include an image in Web-based content, you should also include an alternative text for the image. Alternative text takes the place of the image because screen readers cannot communicate graph-based information. You should ensure that the alternative text gives users all the information that they would have if they could see the image. Some people choose to add a description of the image directly into the content so that all users have access to a text-based description of the image. Other designers choose to use the alt text attribute, which uses background computer code to designate how assistive technology will describe the image. Captions can also fulfill the requirement for an alternative text description.
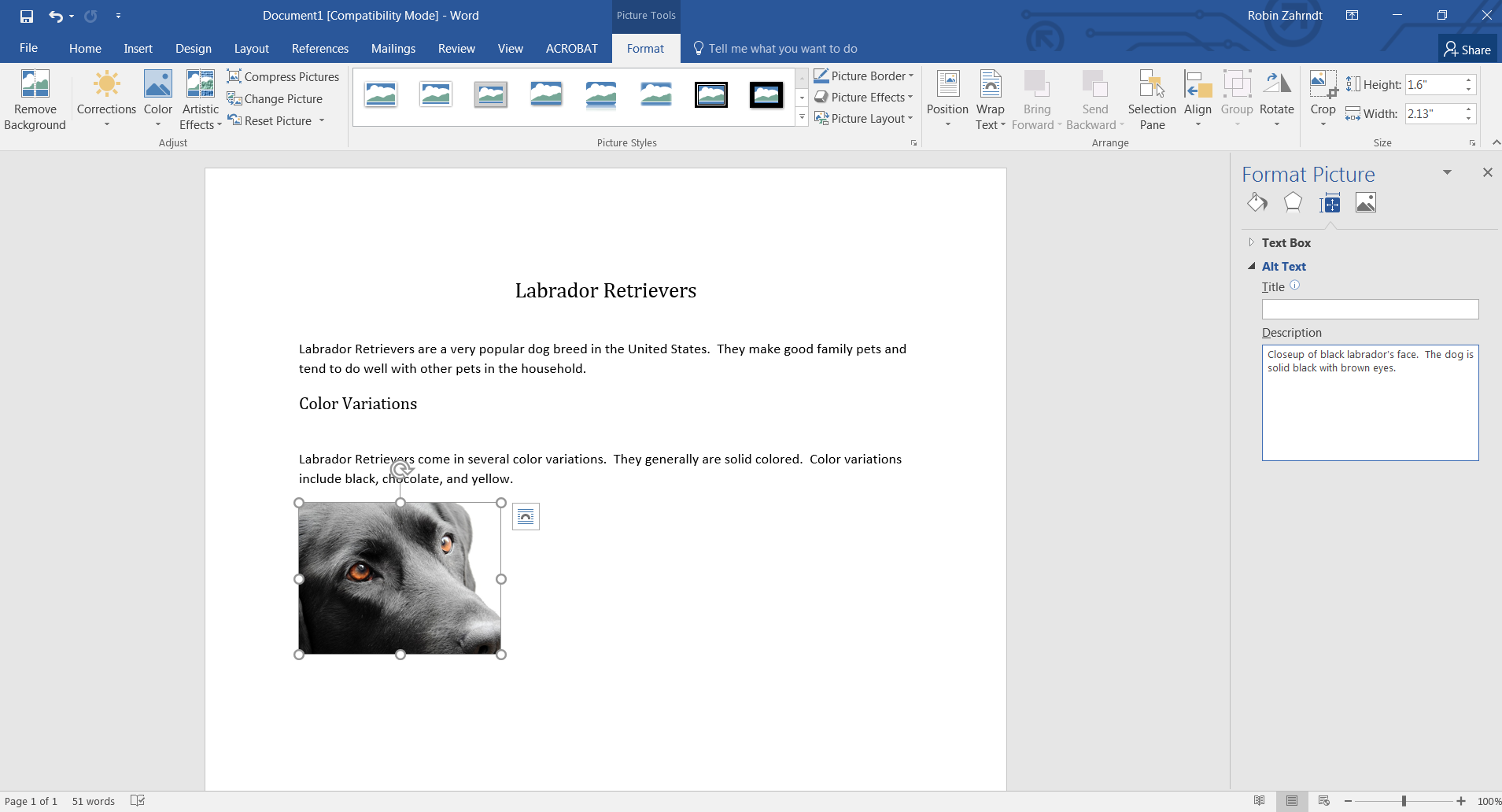
You can add alt text attributes to documents developed with Word very easily. When you right-click on an image, select “Format Image.” The actual location of the alt text option depends on which version of Word you are using; however, regardless, it will be under the “Format Image” option. You should add your alt text attribute into the description window. A screenshot below shows this process in Word 2016.

Designate Header Rows or Columns for Tables
When information appears in a table, it is very important that screen readers are able to determine how the information in each cell relates to other cells. To ensure that assistive technology recognizes tables as tables, always use table-building tools when available. Table-building tools will offer an option to designate which row or column is considered the header row or column. The header row or column is the area that contains the labels for the rest of the rows or columns in the table. It’s important that a screen reader reads these labels first because they describe what information appears in the other cells.
Hyperlink Text That Describes the Purpose or Function of the Link
Some screen readers allow users to skim an article by jumping from hyperlink to hyperlink within the Web page or document. This is especially helpful when users are attempting to find information on a Web page that contains a large number of links to other pages within the same website. When skimming by hyperlink, the screen reader reads the hyperlink text, so it’s crucial that the text communicates why users would want to click on the link. Avoid using nonspecific hyperlink text such as “Click Here” or “Next Page,” because these are meaningless out of context.
Screen readers have opened up the digital world to users who have visual deficits. Before the development of screen readers, those who had low vision or no vision had to rely on others to read digital information to them. Screen readers allow independent use of digital tools. It’s essential to consider the needs of screen reader users when designing online course content.
